 暑假到英國找尼斯湖水怪, 出國前為了在部落格上貼圖公告,
草草學會如何把一張圖矇矓地疊在另一張圖之上,
製作出夢幻的感覺, 很訝異地發現自己居然也有文藝細胞 :-)
(謎之音: 意思是說水怪很唯美還是怎樣?)
當然不是用 photoshop 或 illustrator 製作,
而是用 inkscape 製作。
暑假到英國找尼斯湖水怪, 出國前為了在部落格上貼圖公告,
草草學會如何把一張圖矇矓地疊在另一張圖之上,
製作出夢幻的感覺, 很訝異地發現自己居然也有文藝細胞 :-)
(謎之音: 意思是說水怪很唯美還是怎樣?)
當然不是用 photoshop 或 illustrator 製作,
而是用 inkscape 製作。
 首先把幾個基本元素都準備好 --
就像 「傅培梅時間」 一開始就先把所有的料都備好一樣 :-)
直接拿
英國國旗的 svg 圖 當底圖, 用 inkscape 打開。
匯入
尼斯湖水怪 跟
望遠鏡上的 tux 這兩張圖片,
調整每張圖片的大小: 按著 ctrl 鍵不放 (為了保持長寬比例固定)
同時用滑鼠拉四個角落之一的箭頭。 (其實這兩張圖的大小正好不需要調整。)
然後大約放在最終的位置。
接下來建立一個大黑矩形跟兩個小白矩形。
為了將來容易識別及抓取, 兩小白矩形被我留了紅框以利解說;
等繪圖完成再來把它消掉。
兩個小白矩形的大小分別是水怪跟 tux 最終的大約大小 --
水怪跟 tux 對應到小白矩形之外的部分會被切掉。
大黑矩形只要大到可以蓋過兩小白就可以了,
但是大黑矩形要墊在下兩小白之下。
(用 PageUp、 PageDown、 Home、 End 等將之向上浮或向下沉。)
一黑兩白跟英國國旗分開放, 不要疊在一起。
我的圖示故意把背景調成黃色, 只是為了顯眼, 沒有其他作用。
首先把幾個基本元素都準備好 --
就像 「傅培梅時間」 一開始就先把所有的料都備好一樣 :-)
直接拿
英國國旗的 svg 圖 當底圖, 用 inkscape 打開。
匯入
尼斯湖水怪 跟
望遠鏡上的 tux 這兩張圖片,
調整每張圖片的大小: 按著 ctrl 鍵不放 (為了保持長寬比例固定)
同時用滑鼠拉四個角落之一的箭頭。 (其實這兩張圖的大小正好不需要調整。)
然後大約放在最終的位置。
接下來建立一個大黑矩形跟兩個小白矩形。
為了將來容易識別及抓取, 兩小白矩形被我留了紅框以利解說;
等繪圖完成再來把它消掉。
兩個小白矩形的大小分別是水怪跟 tux 最終的大約大小 --
水怪跟 tux 對應到小白矩形之外的部分會被切掉。
大黑矩形只要大到可以蓋過兩小白就可以了,
但是大黑矩形要墊在下兩小白之下。
(用 PageUp、 PageDown、 Home、 End 等將之向上浮或向下沉。)
一黑兩白跟英國國旗分開放, 不要疊在一起。
我的圖示故意把背景調成黃色, 只是為了顯眼, 沒有其他作用。
 其次要建立遮罩。
選取左小白矩形, 「編輯」 => 「仿製」 => 「建立仿製物件」,
然後左小白會多一個分身疊在它上面。 接著馬上把左小白的分身拉上去, 蓋住水怪。
按住 shift 鍵, 點一下水怪圖 (沒被遮住的部分)。 此時你同時選取了 「左小白的分身」
跟 「水怪圖」 兩個元素, 而且注意: (即將被拿來當做遮罩的)
左小白的分身應該要疊在 (即將被矇矓化的) 水怪圖的上方。
(同上, 如果有必要, 可用 PageUp、 PageDown、 Home、 End 等鍵調整沉浮。)
再來 「物件」 => 「遮罩」 => 「設定」
會看到水怪圖被切小了。 重複以上步驟, 用右小白矩形的分身遮罩 tux。
其次要建立遮罩。
選取左小白矩形, 「編輯」 => 「仿製」 => 「建立仿製物件」,
然後左小白會多一個分身疊在它上面。 接著馬上把左小白的分身拉上去, 蓋住水怪。
按住 shift 鍵, 點一下水怪圖 (沒被遮住的部分)。 此時你同時選取了 「左小白的分身」
跟 「水怪圖」 兩個元素, 而且注意: (即將被拿來當做遮罩的)
左小白的分身應該要疊在 (即將被矇矓化的) 水怪圖的上方。
(同上, 如果有必要, 可用 PageUp、 PageDown、 Home、 End 等鍵調整沉浮。)
再來 「物件」 => 「遮罩」 => 「設定」
會看到水怪圖被切小了。 重複以上步驟, 用右小白矩形的分身遮罩 tux。
 再來實驗一下漸層遮罩的效果。
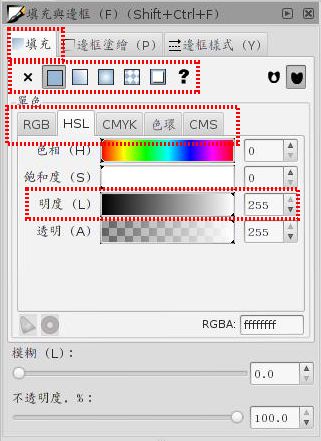
點選左小白矩形的本尊, 然後 「物件」 => 「填充與邊框」,
於是右邊出現選顏色的對話框。 確認一下目前是在 「填充」
分頁底下的 「單色」 填充模式。
原本是用 「RGB」 方式在選色, 現在請切換到 「HSL」 選色方式。
然後請拉動 「明度」 調整棒, 觀察圖案的變化。
明度調得越低, 小白矩形就轉灰轉黑, 而水怪也變得越來越模糊, 終至消失不見。
好, 再切換到 「線性漸層」 填充模式, 你會看到小矩形變成左灰右黑,
而水怪圖也變成左邊有點看得見、 右邊幾乎看不見。
再切換到 「放射漸層」 填充模式, 你會看到小矩形變成內灰外黑,
而水怪圖也變成中間有點看得見、 外面幾乎看不見。
最後這種填充模式這就是我們要的遮罩的效果, 只是需要進一步微調而已。
再來實驗一下漸層遮罩的效果。
點選左小白矩形的本尊, 然後 「物件」 => 「填充與邊框」,
於是右邊出現選顏色的對話框。 確認一下目前是在 「填充」
分頁底下的 「單色」 填充模式。
原本是用 「RGB」 方式在選色, 現在請切換到 「HSL」 選色方式。
然後請拉動 「明度」 調整棒, 觀察圖案的變化。
明度調得越低, 小白矩形就轉灰轉黑, 而水怪也變得越來越模糊, 終至消失不見。
好, 再切換到 「線性漸層」 填充模式, 你會看到小矩形變成左灰右黑,
而水怪圖也變成左邊有點看得見、 右邊幾乎看不見。
再切換到 「放射漸層」 填充模式, 你會看到小矩形變成內灰外黑,
而水怪圖也變成中間有點看得見、 外面幾乎看不見。
最後這種填充模式這就是我們要的遮罩的效果, 只是需要進一步微調而已。

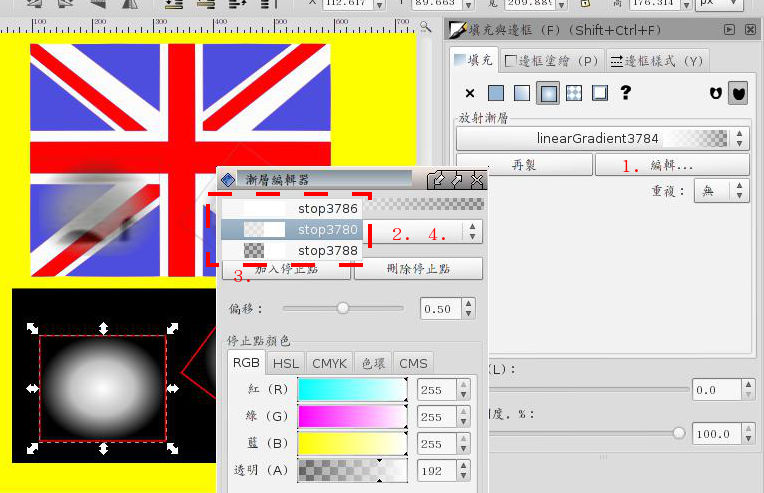
然後要微調漸層的效果。
- 在 「填充與邊框」 側邊對話框裡面點下 「編輯」, 跳出一個 「漸層編輯器」。
- 按住 「stop3786」 (之類的), 會看到有兩個 「停止點」 -- 例如 stop3786 及 stop3788。
- 點一下 「加入停止點」。
- 再次按住 「stop3786」 , 會看到多了一個新的 「停止點」 -- 比方叫做 stop3780 好了。
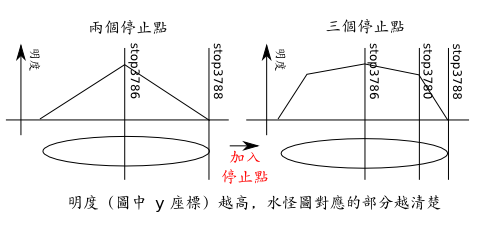
 這是因為原來只有兩個停止點, 水怪圖只有最中心的部分比較輕楚明顯。
新增一個停止點之後, 可以把它的明度調高、 透明度拉棒往右 (變得比較不透明)
這樣水怪圖中間輕楚明顯的部分就會擴大。
這是因為原來只有兩個停止點, 水怪圖只有最中心的部分比較輕楚明顯。
新增一個停止點之後, 可以把它的明度調高、 透明度拉棒往右 (變得比較不透明)
這樣水怪圖中間輕楚明顯的部分就會擴大。
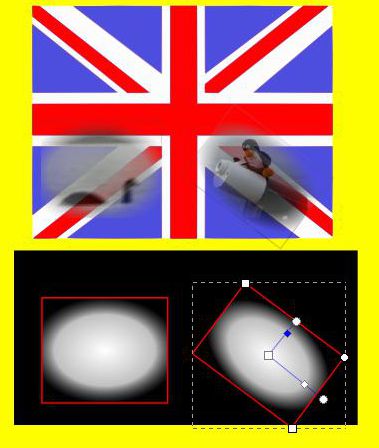
 如果希望把水怪圖的清楚部分再擴大, 可以點選主視窗左側
「用節點編輯路徑」 (在 「選取和變形物件」 之下)
就會出現一些節點。 x 方向跟 y 方向都各有三個節點,
分別對應到上述的三個 「停止點」。
把 x 軸居中的那個節點往外拉, 清楚的部分就會往橫向擴大。
同樣地, 調整 y 軸的居中節點可以朝縱向擴大清楚部分。
理論上, x 軸最外側跟 y 軸最外側的節點可以調整橢圓形的大小跟方向,
不過目前我用的 inkscape 0.48 版好像有 bug:
當你拉動最外側的節點時, 裡面的節點可能不會正確地跟著旋轉,
最後 inkscape 會掛掉。 沒關係, 改用 「選取和變形物件」,
在橢圓形 (其實是原來的小白矩形) 上面點兩下,
拉角落一樣可以達到旋轉的效果。
如果希望把水怪圖的清楚部分再擴大, 可以點選主視窗左側
「用節點編輯路徑」 (在 「選取和變形物件」 之下)
就會出現一些節點。 x 方向跟 y 方向都各有三個節點,
分別對應到上述的三個 「停止點」。
把 x 軸居中的那個節點往外拉, 清楚的部分就會往橫向擴大。
同樣地, 調整 y 軸的居中節點可以朝縱向擴大清楚部分。
理論上, x 軸最外側跟 y 軸最外側的節點可以調整橢圓形的大小跟方向,
不過目前我用的 inkscape 0.48 版好像有 bug:
當你拉動最外側的節點時, 裡面的節點可能不會正確地跟著旋轉,
最後 inkscape 會掛掉。 沒關係, 改用 「選取和變形物件」,
在橢圓形 (其實是原來的小白矩形) 上面點兩下,
拉角落一樣可以達到旋轉的效果。
 打開你的 inkscape, 用本文介紹的功能,
為你和親朋好友的生活照注入文藝氣息, 貼到臉書上分享吧!
也請幫忙提及 inkscape 的名字, 呼籲大家別再搜尋盜版的 illustrator 囉!
更進一步, 可以教會大家用 「alternative」 搭配已知軟體搜尋,
往往都可以找到很棒的替代軟體, 而且經常有中文教學文。
打開你的 inkscape, 用本文介紹的功能,
為你和親朋好友的生活照注入文藝氣息, 貼到臉書上分享吧!
也請幫忙提及 inkscape 的名字, 呼籲大家別再搜尋盜版的 illustrator 囉!
更進一步, 可以教會大家用 「alternative」 搭配已知軟體搜尋,
往往都可以找到很棒的替代軟體, 而且經常有中文教學文。
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


沒有留言:
張貼留言
因為垃圾留言太多,現在改為審核後才發佈,請耐心等候一兩天。